
|
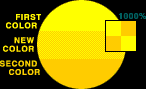
 Currently, there are only 216 "web-safe" colors (pictured here). Personally, I don't want to be limited in my use of colors so I've applied color theory and the concept of "halftones" to create an unlimited number of colors. Currently, there are only 216 "web-safe" colors (pictured here). Personally, I don't want to be limited in my use of colors so I've applied color theory and the concept of "halftones" to create an unlimited number of colors.
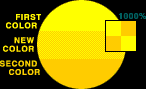
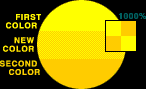
For example, there are certainly not enough
grays in the web-safe palette so I took
white and the lightest gray to create
a simple checkerboard of single pixels.
You need to define a 4-pixel pattern (shown
as an enlargement) in photoshop. This
can be done with the small area is selected,
go under the EDIT menu in photoshop and
DEFINE PATTERN. Once you have done that
you can FILL (also under EDIT) any shape or text by selecting
the PATTERN option. Example of creating new grays are below.
|
|

|

|

|
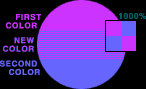
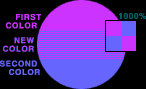
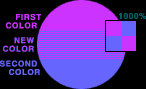
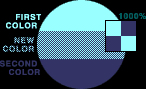
This can also be applied to create new colors by using similar colors. This will essentially "mix" the two colors to come up with a new one.
|
|

|

|

|
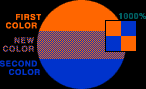
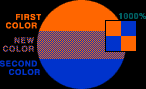
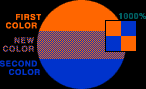
Using the same technique, you can come up with a unique set of colors by using colors that contrast greatly with each other. One thing that needs to be considered is that if the colors are too different it will cause a "moire" effect in smaller shapes. (As you can tell in the type) Also if the colors are too different the pixels don't make the appearance of a color, but instead a pattern.
|
|

|

|

|
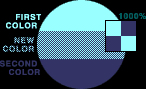
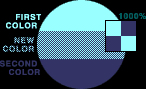
By using this color technique, you may also only use two web-safe colors, but have the appearance of three tones at once. Not only does this give you more versatility with colors, but it keep the file sizes down.
I hope you enjoy this technique. If you have any questions, email me and I will try to answer them.
|
|
 |